UI Design Process
What we were solving for
This was purely an exploratory project. As we were a new team that had formed, we were exploring what a new discipline landing page could look like that was part of a larger flow. I was the primary UI working in partnership with a UX Architect and Content Strategist.
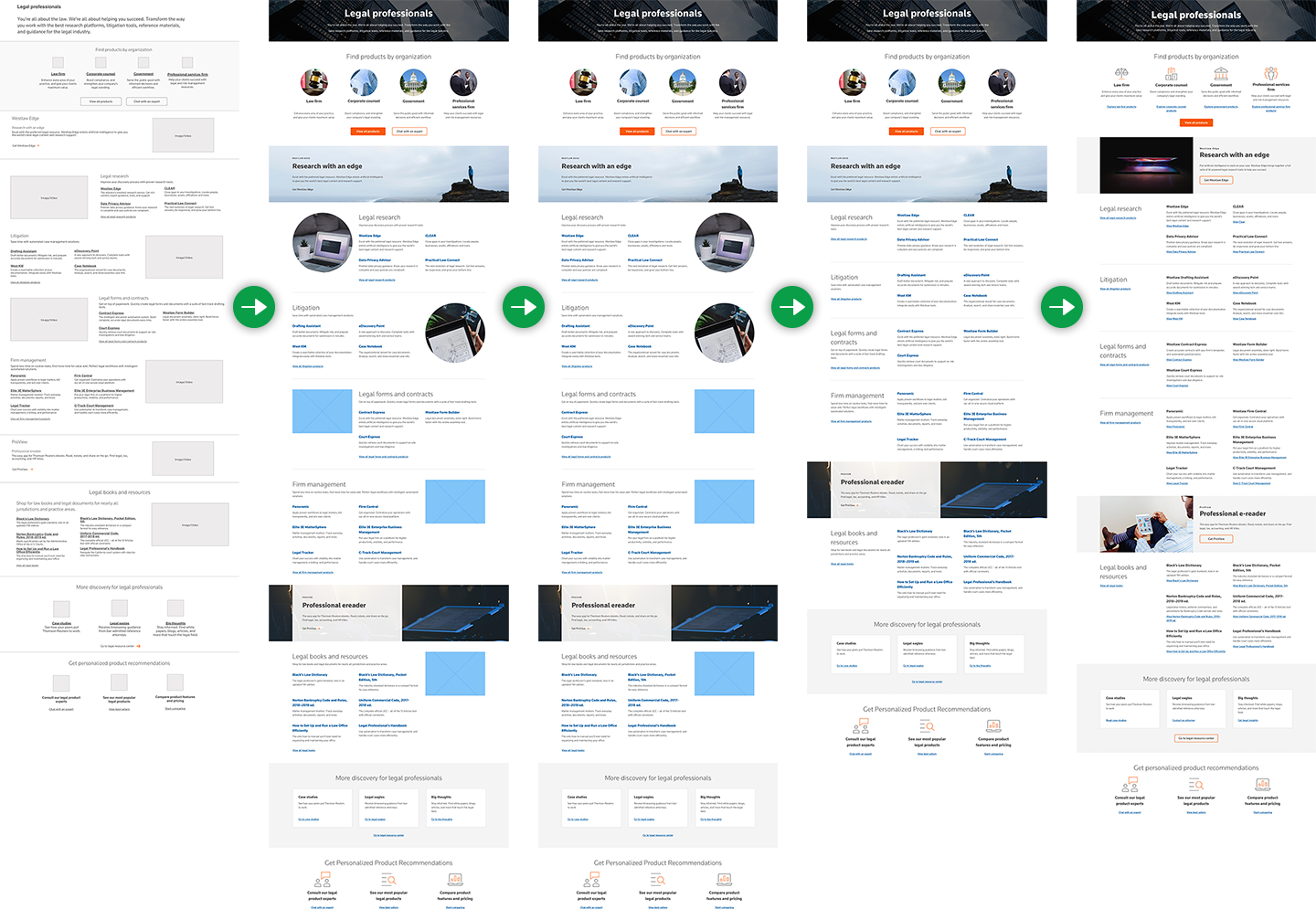
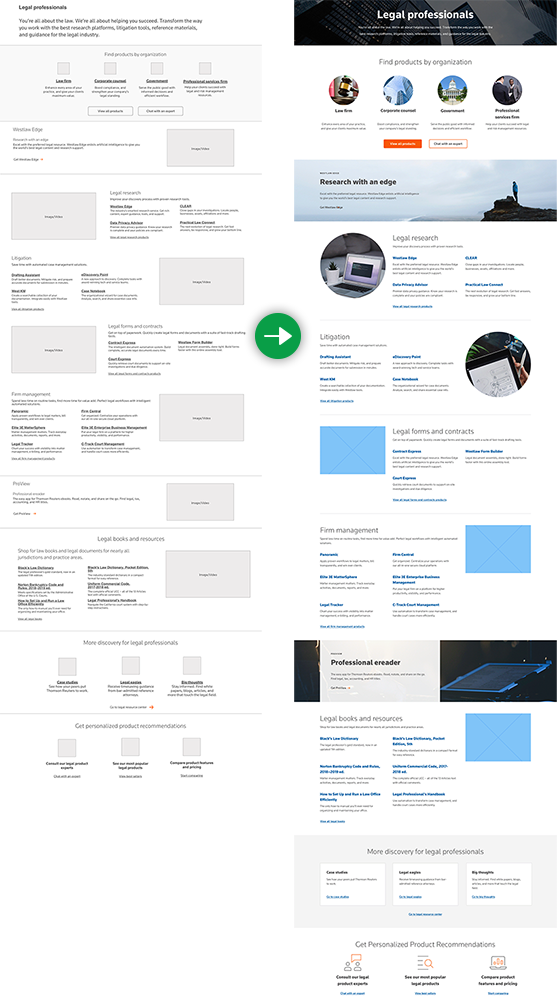
UI Design - Round 1
The wireframe was provided with content by the UX architect and content writer.
Hero image
Short to avoid banner blindness and using up valuable visual space. Allows more content above the fold. The hero on this page didn’t have anything actionable in it and we didn’t want to clutter the page. We wanted the user to see quickly what page they were on and move to the new section.
Products by organization
Circle avatar style images to guide users into a specific product flow. They follow a style from the previous page in the flow. These were changed later in this process, as will be explained below.
Promo banners
Two are on the page, shown towards the top and bottom. Full width imagery. What is shown has some accessibility concerns, as great care will need to be taken with image governance in this type of banner.
Product listings by section
Staggered the pattern as shown in the wireframes, and began using circular imagery to continue the style shown in the first section. The strain from having to follow a zigzag pattern with generic imagery became apparent early. It was a layout that didn't allow the user to naturally scan the different sections. With the amount of content we knew these pages could have, we had to make it as easy as possible to scan.
More products
These card styles are from an established pattern library with 1 exception: I'm recommending that we use blue hyperlinked text, as the originals use grey texts with orange arrows. The reasoning for this is that I believe the blue underlined links feel more actionable as they are more obviously links that should be clicked, where as the default pattern of gray text matched the body copy style. It was my recommendation that we should test this to confirm the best approach.
Help links
If the user has gotten this far, they probably haven't found what they are looking for. As with the cards in the previous section, recommending using blue hyperlinked text rather than the gray text that is used in the original design system.
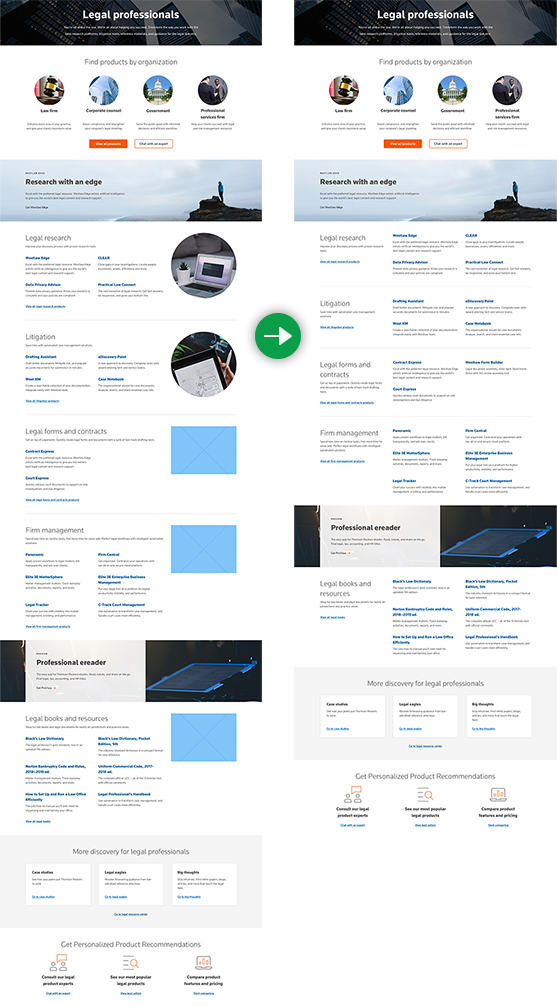
UI Design - Round 2
This round we focused just on the product listings and removing the zig zag pattern.
Product listings by section update
I removed the zigzag pattern and instead aligned all the imagery on the right. Although it fixed the strain from trying to scan, I still felt the page was too visually heavy and depended too much on stock imagery. Knowing that we'd have multiple discipline landing pages (legal and tax are the two main DLPs in the flow), I wanted to avoid relying on stock imagery that didn't add to the user experience. At this point I discussed my concerns with the UX Designer and we decided to move forward with this.
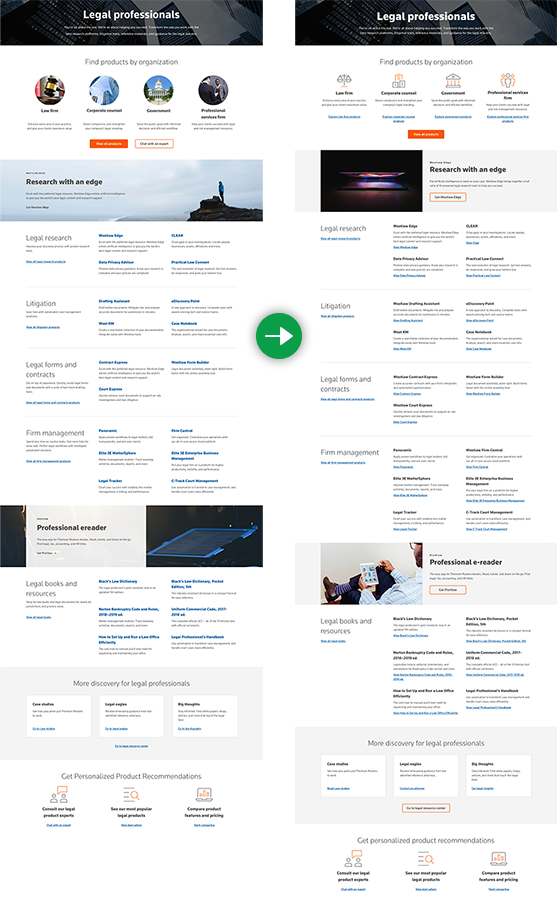
UI Design - Round 3
This round continued to focus on the product listings, the image treatment and content alignment.
Product listings imagery removed
I decided to remove the imagery content boxes that were originally proposed with the product listings. With the imagery removed, I was able to move the product listings to the right and place the section tiles, descriptions, and view all links to the left. Each section now reads left to right, and it makes it easier to scan the section tiles top to bottom.
UI Design - The End Result
After the round 3 was complete, we started having usability concerns around the lack of call to actions.
Find products by organization
We removed the circular imagery and changed them to icons. It is a cleaner and more unified look for this part of the flow. We added in CTA hyperlinked text, and removed the "Chat with an expert" CTA as that is addressed elsewhere.
Promo banners
We had accessibility concerns of copy placed over imagery, and so we decided to go with a banner design that is more simplified and accessible. Additional, the small eyebrow header that (Westlaw Edge, ProView) had the all caps styling removed. This was also due to accessibility concerns.
Product listings
Added CTAs below the products. Additionally, we recommended removing the section descriptions, as visually it was becoming too text heavy and harder to scan.
More products
Changed the CTA underneath the cards to be a secondary button so it is easier to see and isn't lost below the cards, as some feedback we received was that this CTA was getting lost on the page.